Prototyping
So werden Ideen anfassbar
Prototyping ist generell nichts Neues. Jeder kennt dieses Vorgehensmodell, zum Beispiel aus der Automobilindustrie. Hier werden seit jeher Konzepte und Studien anhand von Prototypen erforscht, überprüft und präsentiert. Dieses Prinzip lässt sich auch bei der Entwicklung von digitalen Services hervorragend nutzen.
Prototypen für digitale Services
In der Softwareentwicklung sind Prototypen ebenfalls bereits etabliert. Sie werden vorrangig im technischen Bereich eingesetzt, um z.B. mögliche Auswirkungen einer neu geplanten Softwarearchitektur auf die Bestandsimplementierung einschätzen zu können. Solche Verfahren sind jedoch häufig kostenintensiv, da neben konzeptioneller Vorarbeit auch Programmierung erforderlich wird.
Auch wenn in der Konzeptionsphase bereits seit Längerem prototypisch (z.B. mit Papierprototypen) gearbeitet wird, war es bislang kaum möglich, Prototypen mit einem gewissen Grad an Funktionalität auszustatten, ohne grundlegende Programmierkenntnisse zu besitzen. Dies hat sich dank vieler neuer, speziell auf Konzepter und Informationsarchitekten zugeschnittener Autorentools geändert.
Der Effizienzvorteil von Prototypen
Je früher potenziell auftretende Schwierigkeiten ausgemacht werden können, desto kostengünstiger ist die spätere Entwicklung. Aus spezifischen Nutzungsumständen resultierende Optimierungspotenziale, insbesondere bei mobilen Endgeräten, können rechtzeitig erkannt werden. Mögliche Änderungen können dann direkt in den Prototyp einfließen und müssen nicht in bereits gestaltete oder gar programmierte Webanwendungen oder Mobile Apps eingearbeitet werden.
Damit ein Prototyp diese Funktion bestmöglich erfüllen kann, ist es wichtig, eine geeignete Form mit einem angemessenen Abstraktionsgrad zu finden. Dabei helfen Fragen wie:
- An wen richtet sich der Prototyp? An den Auftraggeber zur Abnahme, an Nutzer/Endkunden in einem Usability-Test oder an Programmierer als Produktionsvorlage?
- Wie nah soll er sich dem späteren Design annähern?
- Welchen Grad an Interaktionsmöglichkeiten muss er besitzen?
High vs. low fidelity
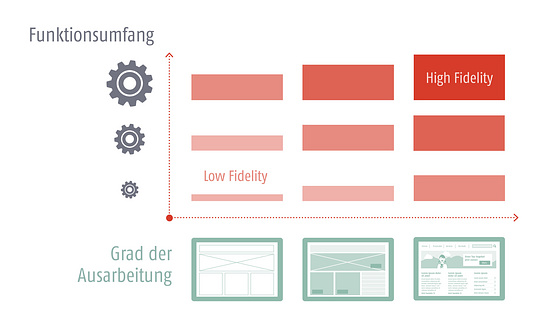
Die Fidelity beschreibt den Detaillierungsgrad eines Prototyps bzw. seine Annäherung an das geplante Produkt. Je nach Einsatzzweck und Zielsetzung gilt abzuwägen, ob ein niedriger Detailgrad (Low Fidelity) mit hohem Abstraktionsgrad zum finalen Produkt ausreichend sein kann oder ob ein hoher Detailgrad (High Fidelity) potenziell bessere Ergebnisse liefert – also mehr mögliche Probleme ans Tageslicht bringt.
In der Regel liegt die Wahrheit bzw. die Angemessenheit irgendwo dazwischen. Daraus resultiert auch das Konzept der Mixed Fidelity, also der Erstellung von Prototypen, die sich z.B. im Design nah an der zukünftigen Realität bewegen, funktional aber sehr eingeschränkt sind.
Ein Beispiel
So könnte ein Low-Fidelity-Prototyp für Ihr Web-Projekt aussehen: Beispiel-Prototyp ansehen
Lange Rede kurzer Sinn
Prototypen in maßgeschneidertem Detailgrad haben das Potenzial, die User Experience (UX) des geplanten Endprodukts erheblich zu steigern und dabei Entwicklungskosten zu verringern.
Was ist Prototyping?
Ein Prototyp ist die Simulation eines zukünftigen digitalen Produkts. Interaktionen und erste Funktionalitäten können so ohne hohe Entwicklungskosten getestet werden. Dadurch können potenzielle Usability-Probleme früh erkannt und korrigiert werden. Prototypen gehören damit in den Bereich des „Usability Engineering“.
Unsere Leistungen
- Beratung hinsichtlich des Einsatzes und der Ausprägung eines Prototypen
- Erstellung aller Formen von Prototypen
- Begleitung von Usability-Tests und / oder Koordination von Dritt-Dienstleitern (z.B. Usability-Agenturen)
- Auswertung von Testergebnissen und Überführung in konkrete Anforderungen
- Hilfestellung bei der Integration dieser Methode z.B. in bestehende Design-Thinking-Prozesse (inkl. Vorbereitung und Test-Auswertung)
Unsere Referenzen
- ARAG: zahlreiche Prototypen unterschiedlicher Ausprägung zur Veranschaulichung von Nutzerwegen und Anwendungslogik
- JUNGHEINRICH: hoch funktionale, dabei zunehmend designnahe Prototypen zur Demonstration von Nutzerwegen und Anwendungslogik